
It's been ages since my last post or any interaction with my own website and I feel very
awful about that! I've decided to get back to writing blog posts but I wasn't very satisfied with my actual process, I mean the technical aspect of it. It's a bit heavy, redundant and amplifies my procrastination tendencies making me seeing it as a very tedious task to do, let me explain how it goes:
- Step 1: It all starts with me writing my blog post on a markdown with the images used placed in a separate folder.
- Step 2: Once the post is done, now I have to copy/paste the content, upload photos and reformat the text if needed, all that is done in a WYSIWYG editor integrated in my website. And the most annoying thing is I have to manually upload each image...so if I happen to have like 20 images that means 20 time uploading, resizing and centering each image using the editor.
- Step 3: After saving the article, and because the front-end CSS for the display is not the same as the one native to the editor (...I made thing dirty!), I have to preview the article and correct the formatting when there is anything odd, so it's not a "what you see is what you get" type of approach (which is the sole purpose of a WYSIWYG)...I have to go back and forth between the editor and the preview page to have something nice and clean.
- Step 4: And the story doesn't end here, hell no! In addition to my website, I also publish my blog posts to Medium which means I have to redo all the copy/paste and image uploading...and we're not done yet, no!!! All the Latex formulas have to be converted to images which is also done manually and for the inline formulas inside the text I have to see if a UTF-8 equivalent exists or not...are we done yet? no, not yet! For code snippets I had to create Github gists for each snippet and copy/paste the link to the editor so it can be displayed (something that can be avoided now because now Medium supports multiple coding languages).
As you can see It's really tedious and writing an article goes from a fun activity to a shitty task. So I've decided to re-write my website and try to automate the core aspects of this process and make it very lean and simple with the objective of "Write once, publish everywhere".
New Website Architecture
I will recode my website as if it's 2015 all over again, meaning I will put my markdowns and images in a Dropbox folder and that's it. All what follows has to be automatic!
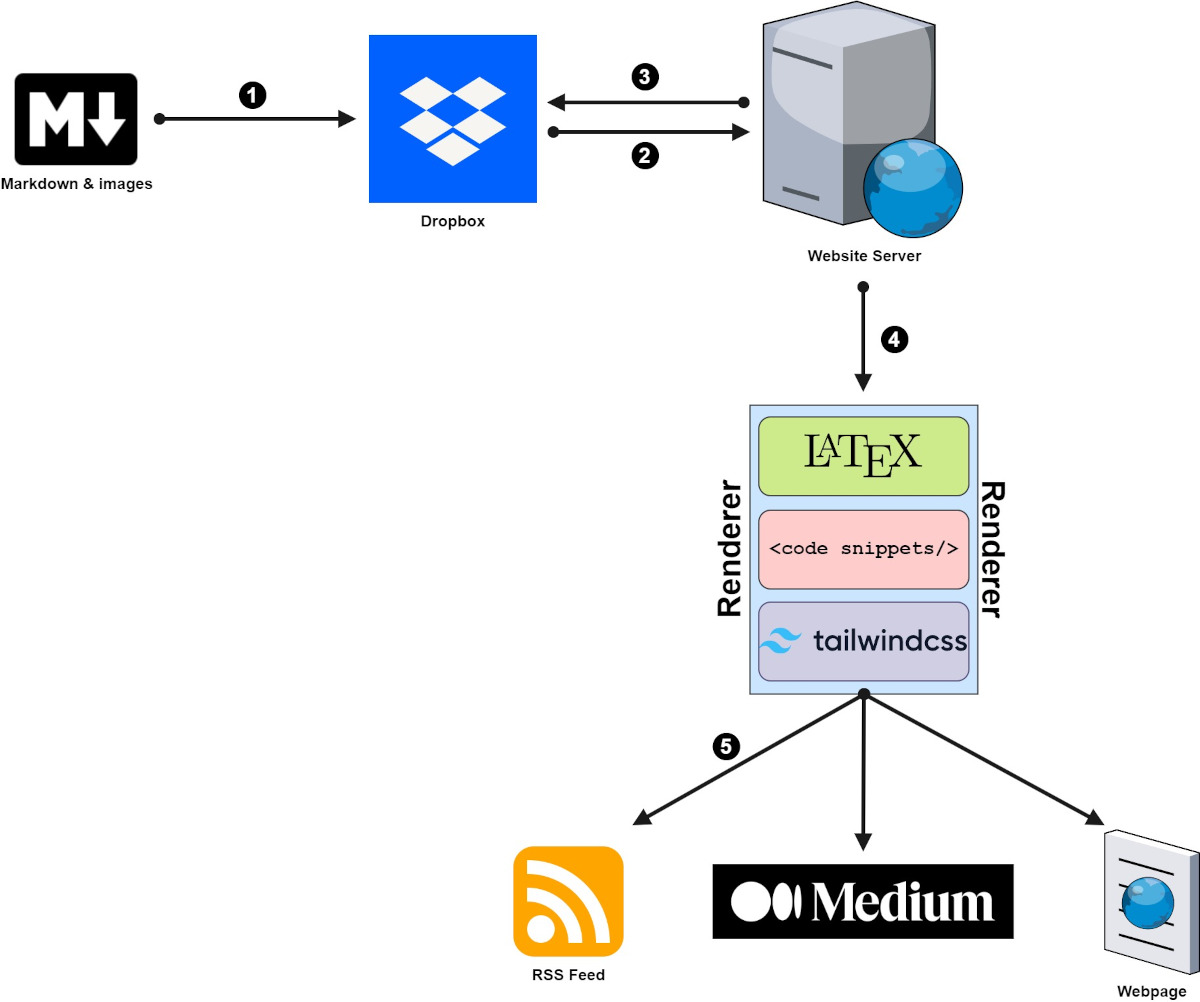
I will now explain each step of my architecture based on the following visual representation:

- Step 1: I just put my markdown and the related images inside the app folder that is linked to my web application.
- Step 2: Once there is any change to this Dropbox folder, a webhook is triggered calling a URL in my web server.
- Step 3: The web server is triggered with no information on what happened inside the folder, so it has to make an API call to Dropbox so it can get the list of files and sync it locally.
- Step 4: here where all the magic happens, the renderer transforms the markdown to an html including Tailwind css classes, Latex is rendered to Katex (for the web page) or an image (for Medium and the RSS feed) and the code snippets are adapted to
highlight.js, Medium code integration or a generic code tag (in the case of the RSS). - Step 5 : the renderer generates three versions of the HTML, the first is used as a webpage, the second for Medium (pushed using an API call to the Medium platform) and the third is for the RSS feed targeted for dev.to.
Something worth mentioning is that the markdowns contain their own configuration by using custom directives. As you can see bellow, this is part of the markdown and it mentions what title to use (hm-title), what are the tags of the blog post (hm-tags), what is the publication date (hm-date) and what is the SEO description to have (hm-seo-description).
hm-title:Dockerize your Machine Learning model to train it on GCP!
hm-tags:google cloud,docker,data engineering
hm-date:2020-05-26
hm-seo-description:Use Docker and GCP to train machine learning models when local resources are insufficient. The solution involves creating a Docker image with required dependencies and training code, running it on a GCP virtual machine that connects to a cloud storage bucket for data and model storage, and pushing the image to the Google Container Registry
I've used mistune as the markdown renderer which offers customization like integrating Tailwind classes and detect the directives for example. For Latex, sympy was used to render images and pylatexenc for inline UTF text (by using LatexNodes2Text).
Unfortunately, Medium discontinued its own API 😢